در دوشنبههای قرمز این هفته به بخش مهمی از طراحی وب میپردازیم، برای شروع لازم است بدانید که «طراحی وب» و «توسعه وب» دو بخش مجزا هستند، به سادگی میتوان گفت که طراحی وب ایجاد واسطه کاربری و گرافیکی و توسعه وب ساخت ابزارها و به عبارتی برنامهنویسی است.
در ادامه این مطلب در مورد اهمیت رنگ در وب مطالبی میخوانید و با چند راه حل های ساده و کاربردی آشنا خواهید شد، این مطلب برای کسانی که تجربیاتی در وب دارند و همچنین برای علاقهمندان به راه اندازی وب سایت مفید خواهد بود، همانطور که از عنوان این نوشته پیداست، در اینجا به مبانی نظریه های رنگ در طراحی وب میپردازیم تا این مطلب سرنخی برای تفکر بیشتر و پیدا کردن راه های بهتر برای ساخت یک طرح رنگی مناسب باشد.
به طور کلی نظریه رنگ چیست؟
نظریه رنگ به موارد متعددی در مورد انتخاب رنگها میپردازد ولی در ابتداییترین سطح، نظریه رنگ به انتخاب و کنارهم گذاشتن رنگ ها به خاطر ایجاد کنتراست(تضاد)، تکمیل کردن یکدیگر و ایجاد جذابیت است.
رنگهای مکمل

در یک حالت رنگ ها از ترکیب سه رنگ قرمز و زرد و أبی ایجاد میشوند، برای پیدا کردن رنگ مکمل باید رنگهای سازنده را پیدا کنیم و رنگی که موجود نیست مکمل آنها خواهد بود، به عنوان مثال سبز از ترکیب زرد و آبی درست شده است و رنگ قرمز در آن نیست، پس قرمز رنگ مکمل سبز است؛ یا برای پیدا کردن مکمل رنگ آبی که یکی از رنگهای اصلی است، میدانیم که دو رنگ زرد و قرمز در آن وجود ندارند پس رنگ مکمل آن ترکیب زرد و قرمز یعنی نارنجی است.
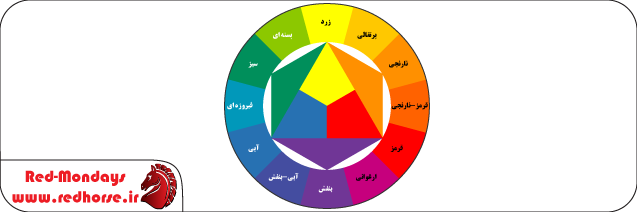
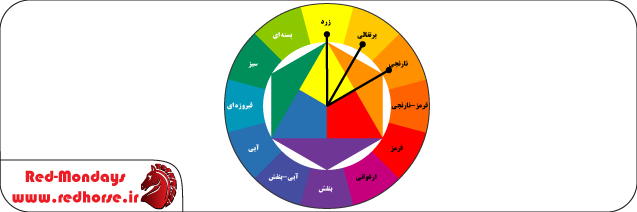
به همین ترتیب زرد و بنفش نیز مکمل همدیگرند، با توجه به این موارد مجددا به نمودار رنگی نگاهی بیندازیم :

در دایره رنگ بالا رنگ های کمی تولید شده اند با توجه به اینکه مفهوم کلی رنگ مکمل را آموختهاید با توجه به این مفهوم میتوانید مکمل هر رنگی را نیز پیدا کنید که در ادامه ابزارهای ساده و کاربردی مناسبی برای این کار معرفی خواهیم کرد.
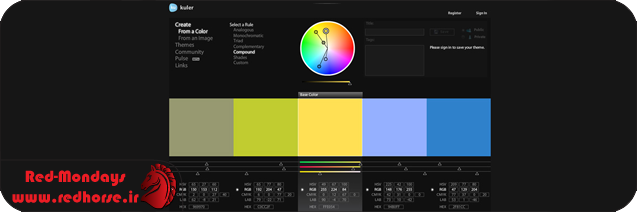
به این دایره رنگ که مربوط به یکی از ابزارهای انتخاب رنگ است نگاهی بیندازید تا ببینید چند میلیون رنگ به چه شکلی در همین دایره جای دارند:
کنتراست
کنتراست خستگی چشم را کاهش میدهد و بیننده را به خاطر تفکیک عناصر متمرکز میکند، مثال زیر به وضوح این نکته را مشخص میکند.



برای نوشتن متون اگر هنوز طرح رنگی انتخاب نکرده اید، بهترین راه حل انتخاب کمرنگترین رنگ برای پس زمینه و پررنگترین رنگ به عنوان رنگ متن است که خواناترین متون، نوشته هایی هستند که با رنگ سیاه بر روی زمینه سفید نوشته شده اند.
در همین مورد اگر از پس زمینه تیره برای وب سایت استفاده میکنید میتوانید با نوشتن متون با متن کمرنگتر کنتراست لازم را ایجاد کرده و متون خوانایی به خواننده خود ارائه دهید، این کار با استفاده از رنگهایی که ارتباط نزدیکی با همدیگر دارند (که در ادامه به آنها میپردازیم) نیز ایجاد میشود.
جذابیت، طراوت، شور و نشاط!
رنگهای شما به راحتی میتوانند احساس موردنظرتان را به بیننده ارائه کنند!
به انتخاب رنگ در وب سایت دو گروه موسیقی در زیر دقت کنید:


احساس موسیقی آنها را درک میکنید؟
یا به تصویر این دو پروژه اخیر «ایمن گستر اسب قرمز» نگاهی بیندازید :


شور و هیجان در «سافاری بزرگ کویر» و آرامش در «بیمارستان ارجمند» را میبینید؟
چگونه رنگ مناسب انتخاب کنیم؟
برای انتخاب رنگهای مناسب اول باید روش مناسبی برای انتخاب داشته باشیم، در اینجا چند روش معرفی میکنیم، روش ها بر اساس همان دایره رنگ که در ابتدا معرفی کردیم انتخاب میشوند و از رنگهای انتخاب شده با کم رنگ و پررنگ کردن کنتراست های لازم ایجاد میشود، البته روشهای بسیار زیاد دیگری نیز وجود دارند در ابزارهایی که معرفی خواهیم کرد با آنها نیز آشنا میشوید.
قبل از معرفی روش ها به یک قاعده کلی نیز توجه داشته باشید:
قاعده ۶۰-۳۰-۱۰
این قاعده ۳ نکته دارد
1. ۶۰ درصد از رنگی به عنوان رنگ اصلی استفاده کنید.
2. ۳۰ درصد از رنگ ها را برای ایجاد کنتراست با ۶۰ درصد اصلی استفاده کنید.
3. ۱۰ درصد برای تکمیل رنگ به همان روش انتخاب رنگ مکمل استفاده کنید.
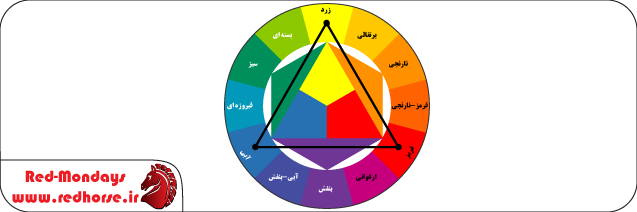
مثلث متساوی الاضلاع

جدا از طیف رنگی خود، دایره رنگ اصلی را درنظر بگیرید و رنگ اصلی را انتخاب کنید، پس از آن یک مثلت متساوی الاضلاع بر اساس رنگ اصلی خود (رنگی که طبق قاعده بالا ۶۰ درصد طرح را دربرخواهد گرفت) رسم کنید و حال با سه رنگی که دارید تکمیل طرح خود را انجام دهید.
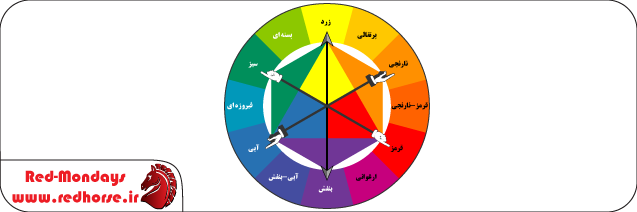
ترکیب رنگهای مکمل

دو رنگ با ارتباط نزدیک انتخاب کنید و رنگهای مکمل آنها را پیدا کنید، این ترکیب رنگ برای سایتهایی با آیتم های متفاوت کاربردهای زیادی خواهد داشت.
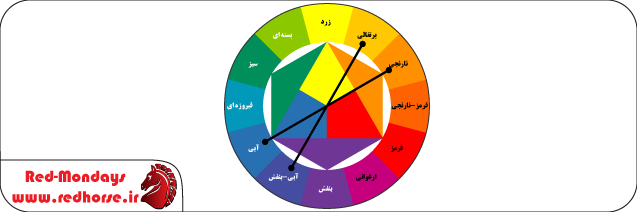
مشابه

یک رنگ اصلی برای خود در نظر بگیرید و دو رنگ طرفین آن را انتخاب کنید.
این روشها فقط برای شروع کار هستند و باید بیشتر به رنگها دقت کنیم و برای انتخاب رنگ بهتر سلیقه به خرج دهیم.
ابزارهایی برای انتخاب رنگ
Adobe Kuler

https://kuler.adobe.com ابزاری است که توسط شرکت مشهور ادوبی طراحی شده و برای ساخت پالتهای رنگ بر اساس متدهای که گفته شد روش ساده ای ایجاد کرده است.
از مهمترین خصوصیات این ابزار تحت وب ارائه رنگ به حالت های مختلفی از جمله HSV، RGB و HEX است.
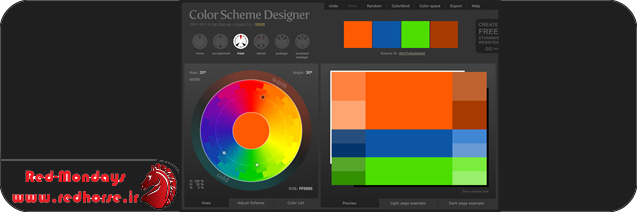
Color Schema Designer 3

http://colorschemedesigner.com نیز ابزار دیگری با واسطه کاربری بسیار مناسبی است که ۶ متد انتخاب رنگ که ما ۳ مورد از آنها را در این مطلب معرفی کردیم ارائه میدهد.
جذاب ترین قسمت این ابزار پیش نمایش یک وب سایت بر اساس رنگ های انتخاب شده است.
در این مطلب سعی کردیم مبانی ساده و ابتدایی انتخاب رنگ در طراحی وب را مطرح کردیم تا سرنخ به دست اهل فن داده باشیم، هر هفته دوشنبه ها به وبسایت ما سر بزنید تا مطالب دیگر را نیز بخوانید.
اگر شما در زمینه طراحی وب فعالیت میکنید آیا از این روش ها و ابزارها برای طراحی بهره میگیرید؟ ابزارهای دیگری نیز میشناسید؟

سلام
ضمن تشکر، به نظرم استفاده رنگ قرمز در کنار رنگ پس زمینه ی تیره برای سایت شما جالب نباشد.
چون چشم من را خسته کرد.
خاکستری کم رنگ بهتر نبود؟
در ضمن برای نظر دادن آدرس وب سایت رو هم غیر اجباری کنید.
موفق با
ممنون از نظر شما 🙂
استفاده از این رنگها در طرح کلی وب سایت ما برای نمایش هویت برند ما (اسب قرمز) است، برای خوانا بودن مطالب صفحات وبلاگ و قسمت دوشنبههای قرمز نوشته مشکی روی بک گراند سفید دارند که حداکثر خوانایی را دارد.
ممنون، مطلب خیلی خوبی نوشتید.
مطلب خیلی خوبی بود
ممنون که این مطلب رو خوندید 🙂
سلام و تشکر
چه کادر کوچکی برای دیدگاه قرار دادین !!!! فک میکنم الان تو یه اتاق که سقفش چسبیده به سرم دارم مینویسم
تمامی لینک تصاویر شما عوض شده و فقط از متن بدون تصویر استفاده کردیم
سپاس 🙂
مشکل عکسا رو برطرف کردیم و داریم بقیه مشکلات رو هم حل میکنیم
ممنون از توجه شما